
Adobe - Instructional Design
Redesign Adobe Lightroom's tutorial set for improved user experience and learning outcomes.
Context
The aim of this project was to improve the user experience and learning outcomes of Adobe Lightroom’s tutorial set by making instructional content more user-friendly, accessible, and effective in helping users understand and apply core product features.
Outcome
The redesigned tutorial clarified instructional flows and improved accessibility, enabling new and non-technical users to navigate Adobe Discover content with greater confidence. The work also introduced a more consistent instructional framework, supporting scalable learning experiences across products.
As Adobe’s tutorial library scaled, instructional experiences became overly complex and difficult to navigate—especially for new and non-technical users.
This increased cognitive load and reduced the effectiveness of tutorials as a learning and onboarding tool.
Problem StatementProject Lead, UX Designer — led instructional framework definition, experience design, and cross-functional alignment across design, product, and development.
RolePartnered with Creative Direction, Senior Product Management, and Development leadership.
TeamProject Duration~3 months (concept to delivery)
Before
Previous approach
The existing experience surfaces multiple controls and UI layers at once, competing with the instructional image and increasing cognitive load—especially for new or non-technical users.
After
Redesigned approach
The interface is simplified to prioritize the instructional image and inline motion, reducing distraction and guiding users through a smaller set of clear, sequential actions.
Research
To ground the tutorial redesign in real user behavior, research focused on identifying where learners struggled, disengaged, or misinterpreted instructional intent—particularly among new and non-technical users.
Research methods included:
User Research: Interviews, surveys, and usability testing revealed where learners felt overwhelmed, unclear on next steps, or unsure how actions mapped to outcomes.
Expert Review: Instructional content was evaluated against established learning and accessibility principles to identify unnecessary complexity and inconsistent patterns.
Content Analysis: Existing tutorials were audited to isolate essential actions and concepts, enabling the removal of secondary controls and non-critical UI elements.
Together, these methods clarified what users needed to learn, when they needed it, and what could be safely removed to reduce cognitive load.
Key Takeaways
Research surfaced several principles that directly shaped the redesigned instructional system:
Task clarity matters more than feature coverage
Users wanted help completing a goal—not an overview of every available tool. Tutorials were refocused around primary tasks rather than exhaustive functionality.Plain language reduces hesitation and drop-off
Clear, concise instructions improved confidence and comprehension, especially for users unfamiliar with professional editing tools.Chunking enables momentum
Breaking instructions into smaller, sequential steps—supported by focused visuals and inline motion—improved retention and reduced abandonment.Consistency builds trust across products
Reusing layout, interaction patterns, and visual hierarchy allowed users to transfer learning between tutorials and applications more easily.Iteration is essential for instructional systems
Ongoing testing ensured the tutorial framework could evolve as products and user needs changed, without reintroducing unnecessary complexity.
Persona
Research insights were synthesized into a representative user model to anchor design decisions throughout the project. Rather than serving as a static artifact, the persona helped prioritize instructional clarity, reduce cognitive load, and ground the tutorial experience in real user goals and constraints.
The model informed content scope, visual hierarchy, and interaction patterns—ensuring design choices aligned with how users learn, work, and navigate complex tools.
Design Process
Through iterative prototyping and structured reviews, the team explored multiple instructional layouts and interaction models. I led the creation and evaluation of tutorial variations across mid- and high-fidelity states, using stakeholder feedback and user testing to progressively narrow toward a clear, scalable solution.
This process balanced visual clarity, instructional pacing, and cognitive load—allowing us to validate what learners understood, where they hesitated, and how effectively each design supported task completion.
Design Prototype
The prototype focused on reducing cognitive load while preserving instructional clarity for beginner and non-technical users. We evaluated existing Adobe tutorials and identified common issues: dense UI overlays, lengthy copy, and fragmented attention between controls and content.
For the Self-Portraits series, the design intentionally stripped away non-essential interface elements, centering the experience around a single instructional image supported by lightweight inline animation. Instructional content was distilled into a small number of clearly sequenced steps, allowing users to progress without interruption or unnecessary decision-making.
Language, layout, and interaction patterns were standardized across tutorials to support faster comprehension and reduce learning friction. Chunking was used to break complex actions into manageable moments, while consistent visual hierarchy helped users understand where to look and what to do next.
Together, these decisions produced a tutorial system that is direct, accessible, and scalable—supporting both first-time learners and future instructional expansion.
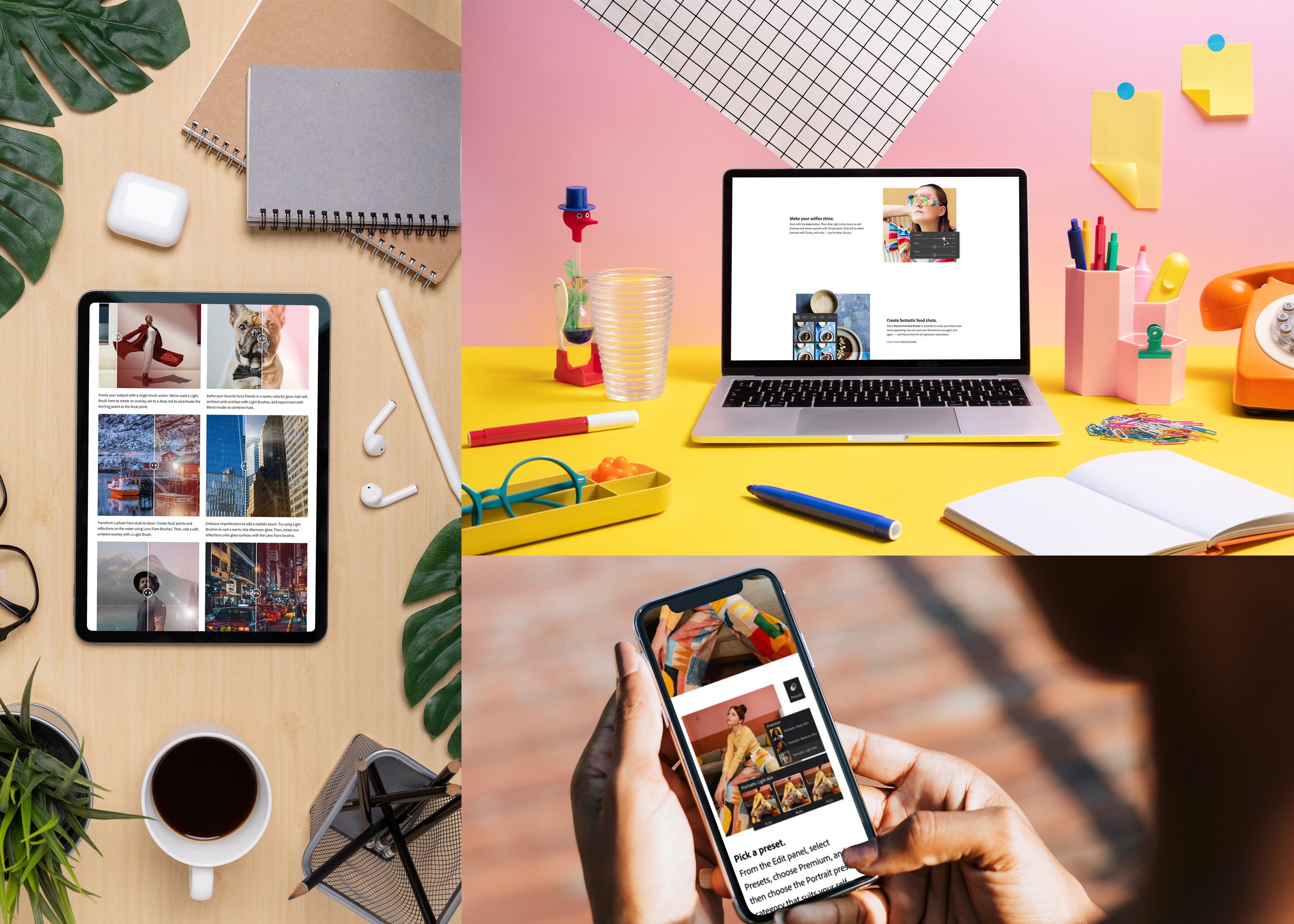
Live Pages
Simplify your edits with Lightroom presets.
Create a vibrant background.
Play with perspective.
Moving Forward
The redesigned tutorial system improved instructional clarity and accessibility, making Adobe Discover content easier for new and non-technical users to understand and apply. By simplifying presentation and reducing cognitive load, learners were able to grasp concepts more quickly and confidently.
Beyond individual tutorials, this work established a scalable instructional framework—raising the bar for accessibility-driven design across future content. The long-term goal was to shift how instructional experiences are perceived at Adobe: from feature walkthroughs to inclusive learning tools that support discovery, trial, and meaningful product engagement.
New tutorial sets based on the new design